いま、キャロルシステムで「旬」な情報をお届け!
最近のレガシーブラウザの対応について
Post date : 2017年04月06日|Created by Mitsutani

こんにちは。
今回のコラムでは、最近のレガシーブラウザへの対応についてご紹介させて頂きます。
そもそもレガシーブラウザとは
「レガシーブラウザ」という言葉は、
「古いブラウザ、過去のブラウザ」という意味で用いられることが一般的です。
※例えば、Microsoft Internet Explorerの最新バージョンは11で、バージョン5や6は、確実にレガシーブラウザと言えます(2017年3月時点)。
また、レガシーブラウザに対して、「モダンブラウザ」という言葉がありますが、こちらは 「近年のブラウザ、新しいブラウザ」という意味で用いられます。
具体的なレガシーブラウザとモダンブラウザの区別は、「W3C」などが定義している「現在のWeb標準」をサポートしているかどうかを基準とすることが一般的です。
※「現在のWeb標準」というのは、Web制作時に使用される技術を指しており(HTMLやCSS,Javascript,SVG形式画像など)、それらの技術をサポートできているかどうかが、区別の基準とされています。
レガシーブラウザとモダンブラウザの比較(2017年3月現在)
現在の有名なブラウザの中でも、レガシーブラウザ・モダンブラウザと呼ばれるのバージョンは、下記が一般的かと思います。
| ブラウザの種類 | レガシーブラウザ
(バージョン数) |
モダンブラウザ
(バージョン数) |
|---|---|---|
| Microsoft Internet Explorer | 8 以下 | 9以上 |
| Mozilla Firefox | 5 以下 | 6以上 |
| Google Chrome | 3 以下 | 4以上 |
| Apple Safari | 3 以下 | 4以上 |
| Opera | 9 以下 | 10以上 |
現在はレガシーブラウザ、モダンブラウザともに、上記にあげたブラウザ・バージョンですが、
今、モダンブラウザと呼ばれるバージョンであっても、今後月日が経っていく中でレガシーブラウザとなり、またレガシーブラウザとなるバージョン数もどんどん上がっていきます。
レガシーブラウザで起きる問題
さて、Webサイトを作成される方なら一度は下記の様な問題に直面したことはないでしょうか。
レガシーブラウザで発生する問題点
- ①モダンブラウザで綺麗に表示されるWebサイトが、レガシーブラウザで見るとデザインが崩れてしまっている。
- ②モダウンブラウザでは問題なく動いていた、画像のスライドショーが、レガシーブラウザだと動かない。
これらのケースで最も多い原因は、以下があげられます。
「レガシーブラウザでは使用できない、新しい技術が使われている」
つまり、レガシーブラウザが新しいブラウザ(モダンブラウザという認識)だった頃に、まだ無かった技術が使われると、レガシーブラウザが処理できず、何かしらの不具合を起こしてしまうわけです。
①モダンブラウザで綺麗に表示されるWebサイトが、レガシーブラウザで見るとデザインが崩れてしまっている。
このケースで有りうる原因は、レガシーブラウザで使用できない「CSSのプロパティ」が設定されていることが考えられます。
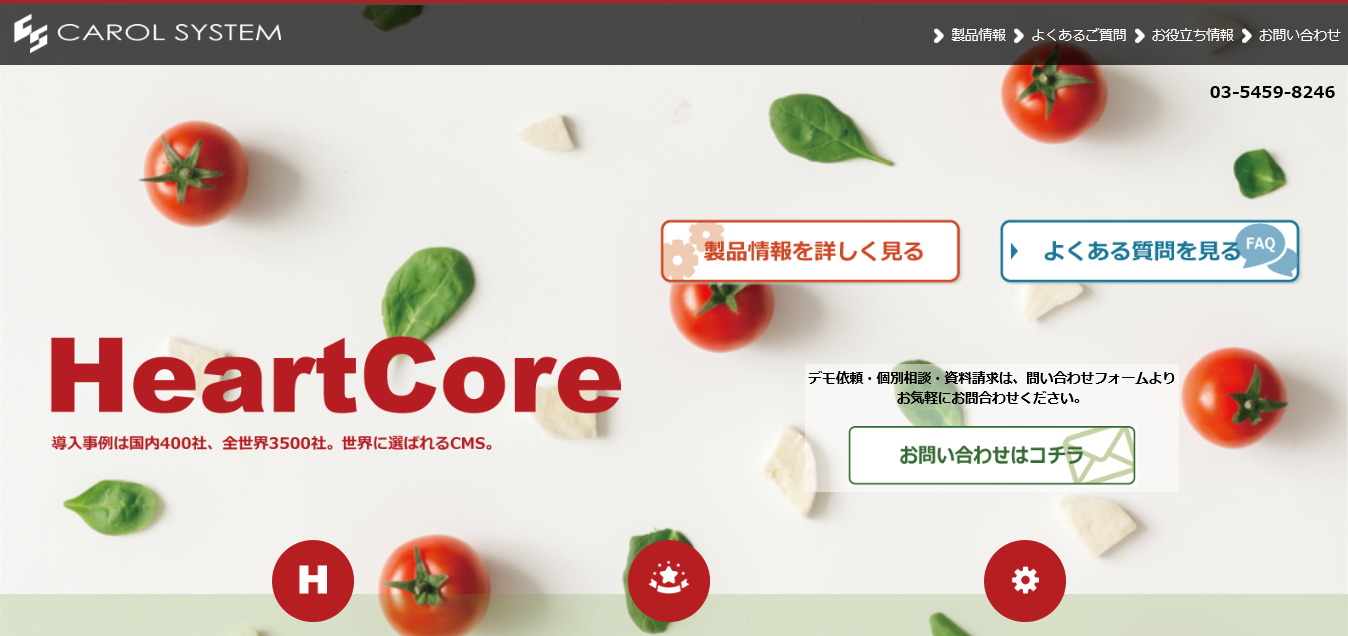
本Webサイトのトップページを参考に見てみましょう。
下の画像のIE8とIE11で見比べてみると、IE8については、ヘッダー部分が白抜きに、メインビューの背景画像が小さくなっています。
それに対し、IE11の場合、ヘッダーの背景色が透過した黒にメインビューの背景画像は画面いっぱいに表示されています。
②モダウンブラウザでは問題なく動いていた、画像のスライドショーが、レガシーブラウザだと動かない。
またこちらのケースでは、①「CSSのプロパティ」問題と合わせて、レガシーブラウザで使用できないJavascriptの構文(メソッドなど)が考えられます。
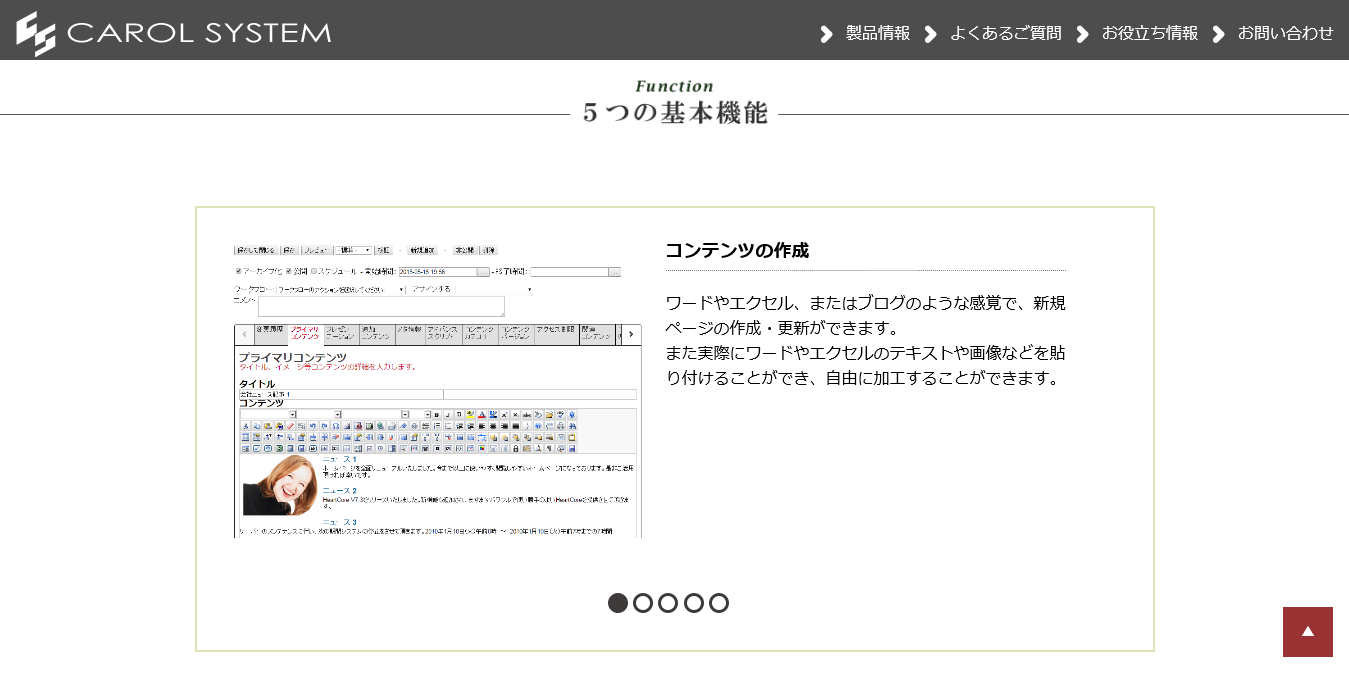
こちらは、製品情報ページの5つの機能を参考に見てみましょう。
IE8の場合、画像をスライドさせるためのボタンが表示されていないためスライドさせることができません。
レガシーブラウザを対応する場合、こういったWebサイトの表示や挙動で、モダンブラウザと異なる挙動といえる不具合を修正していくことが必要です。
レガシーブラウザで起きた問題への対応範囲
さて、レガシーブラウザについてご説明させて頂いてきましたが、弊社では、レガシーブラウザで起きた問題を全て解消しているのかと言われると、そうではありません。
弊社だけでなく、Web制作を行っている企業様も同様に、Webサイトを構築する際は、必ずブラウザ・バージョンの対応範囲を、お客様の要望を含めて検討し、決定します。
その決定で、レガシーブラウザへの対応が必要となった場合は、問題を全て解決しますが、
近年のレガシーブラウザへの対応の傾向としては、全て解決させるのではなく、ある程度までの問題解決に留めるケースが徐々に増えてきました。
理由としては、レガシーブラウザの対応を行うことにより、一様にWebサイトの中に古い技術を残していくことになるため、
新規ページを作成した際、常にレガシーブラウザ対応をしなければならない、また レガシーブラウザへの対応に工数がかかってしまうからです。
レガシーブラウザの対応をある程度に留めることで、その問題解決にかかる手間や工数を、シェア率の高いモダンブラウザへの対応に向けることもでき、
特に最近はスマートフォンが普及しているため、そちらを優先されるお客様がとても増えた様に感じます。
まとめ
月日がたっていく中で、ブラウザがさらにバージョンを上げ、進化していき、レガシーブラウザもそれに伴ってどんどん増えていきます。
増えていくからといって全て対応するのではなく、作業の手間や工数、また将来性を考えてWebサイトを制作・構築していくことも重要かと思います。
今後Webサイトを制作するなかで、レガシーブラウザへの対応について、本コラムが少しでもお役に立てば幸いです。
それでは。
- ■参考サイト
- ・W3C(日本語)
https://www.w3.org/japan/ - ・レガシーブラウザとは (legacy browser): - IT用語辞典バイナリ
https://www.sophia-it.com/content/レガシーブラウザ