いま、キャロルシステムで「旬」な情報をお届け!
【HeartCore連載】HeartCoreのメタ情報機能の使用方法
Post date : 2018年03月20日|Created by Tanaka

はじめまして。キャロルシステムの田中です。
本コラムでは、HeartCoreのページ管理の一つである、メタ情報の使用方法について紹介します。
一般的なメタ情報
HeartCoreのメタ情報を説明する前に、一般的なメタ情報の概要について説明します。
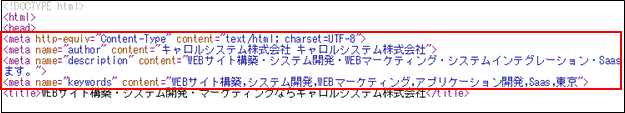
メタ情報とは、下記の画像の赤枠の部分のようにHTMLのHEADタグ内に記述するページの情報の定義を指します。

メタ情報をページに定義しておくことで、GoogleやYahoo!といった検索エンジンに対し、ページの概要など様々な情報を連携することができ、対象のページが検索結果に表示された際に、定義したメタ情報の内容が検索結果に表示されます。
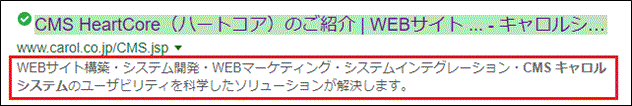
※赤枠部分は、ディスクリプションに設定した内容が表示されています。

Googleでの検索結果
また、定義したメタ情報の内容を検索エンジンが読み込むことで、クローラーと呼ばれるロボットがWebサイトの情報を収集し、ページの内容を単語ごとに分析・解析し、検索エンジンのデータベースに登録(インデックス)されるようになります。
メタ情報は、検索エンジンがこのような動作の制御を行うためSEO対策を行う際に重要視すべき項目になります。
HeartCoreで使用できるメタ情報とは
さて、一般的なメタ情報の概要について説明したところで、次にHeartCoreのメタ情報について紹介します。
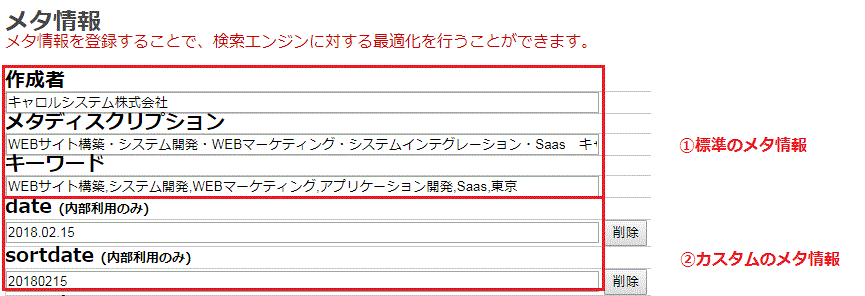
HeartCoreのメタ情報は、さきほど説明した一般的なメタ情報はコンテンツエディタに標準で入力欄が用意されていますが、他にも自由に追加設定することができます(以降、カスタムのメタ情報)。

またカスタムのメタ情報は、HTML上に表示するか否かを設定することもできます(内部利用の指定)。
カスタムのメタ情報で何ができるのか?
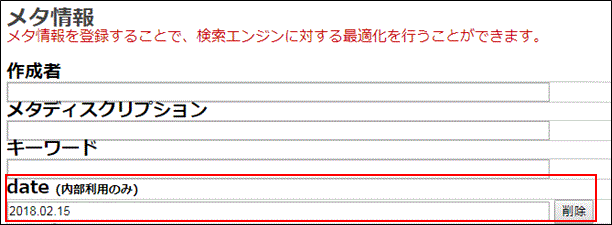
①ページに表示する
カスタムのメタ情報の内容は、HeartCoreの関数でHTMLの好きなところに表示することができます。
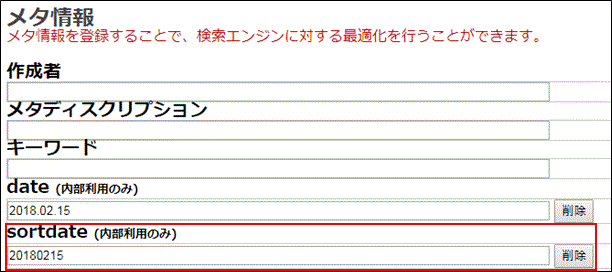
例えば、以下のように日付のメタ情報を追加設定します。

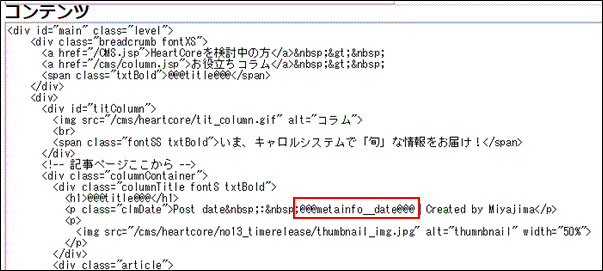
作成したメタ情報を表示するために、

上記のようにコンテンツエディタのHTMLで表示させたい場所に記述します。

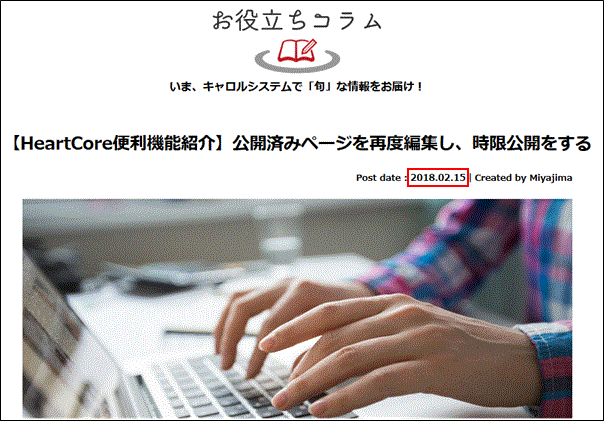
ページ上ではメタ情報に設定した日付「2018.02.15」に置き換えて表示されます。

この方法を使用すると、同じページ内で複数回表示されている箇所をメタ情報として管理できるため、HTMLソースを直接編集することなく、メタ情報の設定値を変更するだけで表示する内容を変更することができます。
また、List関数で使用するエントリーに設定すれば、一覧ページなどで繰り返し表示する項目にも置き換えることができます。
エントリーの詳細については、「【HeartCore連載】まずはこれから。List関数を使いこなすためのポイント。」の「②エントリーページ(初回のみ設定) 」を参照してください。
②List関数の条件として使う
また、カスタムのメタ情報は下記のようにList関数の条件としても設定することができます。先ほどの「①ページに表示する」で追加したメタ情報に、新たに「sortdate」というメタ情報を追加します。

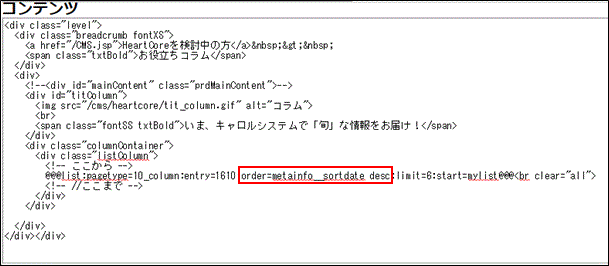
追加したメタ情報「sortdate」をコラム一覧ページにあるList関数の表示条件に指定します。
今回は、List関数の中の表示条件に「order=metainfo__sortdate desc」と指定します。

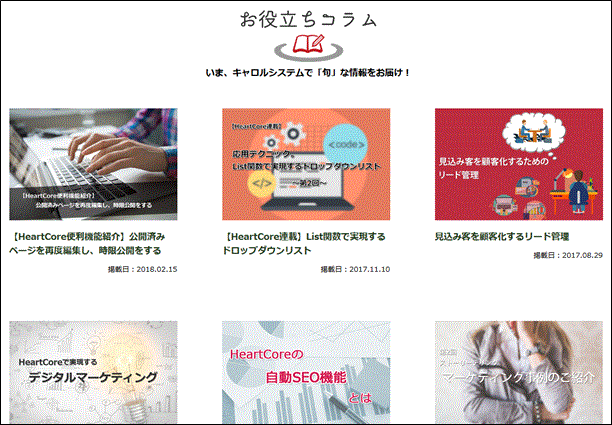
すると、日付の降順(desc)と指定しているため、コラム一覧には左から最新日付順に表示されるようになります。

まとめ
いかがでしたでしょうか。
HeartCoreのメタ情報を使用することで、ページの表示項目の管理が簡単にできるほか、テンプレートページを作成しておけば、例えばブログやニュース記事を新規作成する際、日付やカテゴリなどの共通する部分のHTMLを編集することなくスムーズに作成することができます。
本コラムが少しでもお役に立てば幸いです。